Difference between revisions of "EXPO2000 Weltausstellung"
| (18 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
Seinen Abschiedsgruß betitelte er <small><big>"Eine Vision geht von Bord. Und mit ihr Achim Lipp"</big>.</small> | Seinen Abschiedsgruß betitelte er <small><big>"Eine Vision geht von Bord. Und mit ihr Achim Lipp"</big>.</small> | ||
| − | <gallery mode="packed-hover">Expo visitenkarte 1.jpg | + | <gallery mode="packed-hover"> |
| + | Expo visitenkarte 1.jpg | ||
Expo visitenkarte 2.jpg | Expo visitenkarte 2.jpg | ||
| + | Schuhspanner EXPO .JPG | ||
Noffz 2.jpg | Noffz 2.jpg | ||
</gallery> | </gallery> | ||
| Line 28: | Line 30: | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
Expo Kunstkammer1 1997.jpg|Das Team um Achim Lipp: Manfred EISENBEIS,JASON Yates, Michael NOFFZ, Bernd HEITKAMP, Lowry BURGESS | Expo Kunstkammer1 1997.jpg|Das Team um Achim Lipp: Manfred EISENBEIS,JASON Yates, Michael NOFFZ, Bernd HEITKAMP, Lowry BURGESS | ||
| + | |||
EXPO Kunstkammer 2 1997.jpg|Der Idee der Kunst- und Wunderkammer folgen | EXPO Kunstkammer 2 1997.jpg|Der Idee der Kunst- und Wunderkammer folgen | ||
| + | |||
EXPO Samis, Marianne, Lowry, Eisenbeis.jpg |Achim Lipp Peter Samis, Marianne Borneff-Lipp, Lowry Burgess, Manfred Eisenbeis, Bernd Seiler, Heike Hagebölling, Jason Yates,Reinhard Wanzke<br> | EXPO Samis, Marianne, Lowry, Eisenbeis.jpg |Achim Lipp Peter Samis, Marianne Borneff-Lipp, Lowry Burgess, Manfred Eisenbeis, Bernd Seiler, Heike Hagebölling, Jason Yates,Reinhard Wanzke<br> | ||
<br> | <br> | ||
| − | Titus Leber Welcome to Expo.jpg | + | Titus Leber Welcome to Expo.jpg| Titus Leber mit dem Entwurf von Achim Lipp für die Welcome to EXPO CD-ROM |
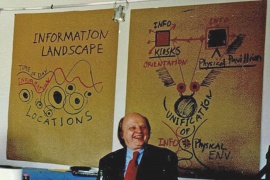
| + | Lowry demonstriert .jpg|Lowry demonstriert mit Bürogegenständen vor dem EXPO Geländeplan | ||
| + | Lowry Zeichnungen.jpg| Lowry Burgess mit seinen Zeichnungen zum EXPO Info System | ||
| + | Eisenbeis Zeichnungen Lowry.jpg|Eisenbeis vor den Zeichnungen von Lowry | ||
| + | Lowry, jason expo april98.jpg|Lowry, Jason Yates und ein Siemens-Informatiker | ||
| + | Mai 97 Philipp, Lowry, Achim, Aline, Schmitz-Esser, Branahl.jpg|Mai 1997 Pause beim workshop mit Heitmann, Burgess, Lipp, Wagner, Schmitz-Esser und Branahl | ||
| + | Eisenbeis, lowry, barnten mai 97.jpg|Lowry und Eisenbeis privat bei Lipp auf dem Bauernhof in Barnten | ||
| + | |||
| + | </gallery> | ||
| + | <big> | ||
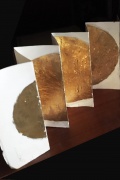
| + | Präsentation der Referenzobjekte:</big> Die "Goldene Sphäre" und die "Zergliederte Goldene Sphäre" von Lowry. "Der Morgen" von P.O. Runge aus der Hamburger Kunsthalle. Eine beispielhafte barocke Kunst-Kammer. Stolz der wichtige Zwischenreport der Arbeitsgruppe. | ||
| + | |||
| + | <gallery mode="packed-hover"> | ||
| + | April 98 lowry, eisenbeis, noffz expo.jpg | April 1998 Workshop-Ende mit Eisenbeis, Yates, Schmitz-Esser, Noffz, Heitkamp, Burgess | ||
| + | Lowry Kugel vergoldet.jpg | ||
| + | Lowry Glaskugel Luftblasen.jpg | ||
| + | Lowry Kugelgold in Scheiben.jpg | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover"> | ||
File:Folie47.jpg | File:Folie47.jpg | ||
File:Folie48.jpg | File:Folie48.jpg | ||
| Line 49: | Line 74: | ||
== EXPO Info Sphären == | == EXPO Info Sphären == | ||
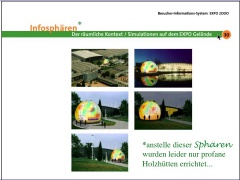
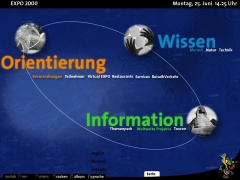
| + | <big>Die Knotenpunkte der übergreifenden Informationsstruktur des Besucherinformationssystems waren die Info-Sphären</big><br> | ||
| + | - wurden leider nie gebaut... | ||
| + | |||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
Lowry Sphere 1.jpg | Lowry Sphere 1.jpg | ||
| Line 55: | Line 83: | ||
Infosphären Titel.jpg | Infosphären Titel.jpg | ||
Infosphären.jpg | Infosphären.jpg | ||
| + | Die Infosphären.jpg | Infosphäre bei Nacht | ||
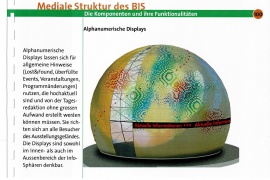
| + | Alphanumerische Displays.jpg|Alphanumerische Displays | ||
| + | Großprojektion aussen.jpg|Großprojektion aussen | ||
| + | Deckenprojektion.jpg|Deckenprojektion | ||
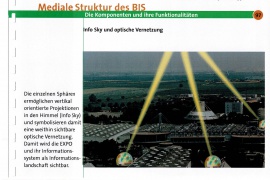
| + | Info-Sky Sphären.jpg|Info-Sky Sphären | ||
| + | |||
| + | </gallery> | ||
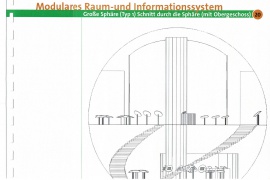
| + | <big>Blick ins Innenleben der Sphären</big> | ||
| + | <gallery mode="packed-hover"> | ||
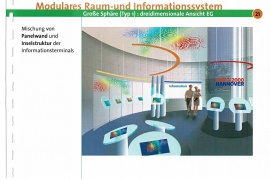
| + | Große Sphäre.jpg |Große Sphäre Montage | ||
| + | Sphäre Schnitt.jpg|Sphäre im Schnitt | ||
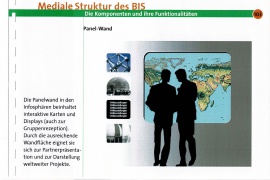
| + | Panel-Wand.jpg|Panel-Wand | ||
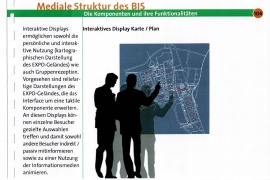
| + | Interaktive Display.jpg|Interaktive Display-Screens | ||
| + | Screen Frame.jpg|Screen Frame | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <big>Memosphere als Individualmedium</big> | ||
| + | <br> | ||
| + | Die futuristische Vorstellung der Memosphere als Individualmedium wird erst Jahre später technisch umgesetzt und feiert zum Beispiel als iPhone von apple weltweit Triumphe. | ||
| + | <gallery mode="packed-hover"> | ||
| + | Memosphere.jpg |Memosphere für jeden Besucher | ||
| + | Individualmedium.jpg|Memosphere als Individualmedium | ||
| + | |||
</gallery> | </gallery> | ||
| + | |||
Bilder | Bilder | ||
| Line 92: | Line 145: | ||
| − | > | + | <youtube>https://youtu.be/rU7IW0vDLl8</youtube> |
| − | > | + | <youtube>https://youtu.be/MzBTuFfetow</youtube><br> |
| − | > | + | <youtube>https://youtu.be/N3Pf8sw0FIk</youtube><br> |
| − | > | + | <youtube>https://youtu.be/KKFwqs5W5hs</youtube><br> |
EXPO2000 Besucherinformationssystem. Zwischenstand 1998<br> | EXPO2000 Besucherinformationssystem. Zwischenstand 1998<br> | ||
| − | > | + | <youtube>https://youtu.be/LrKnz4x-F_o</youtube><br> |
| Line 125: | Line 178: | ||
<youtube>b1BRYiKHlz8</youtube> | <youtube>b1BRYiKHlz8</youtube> | ||
<br> | <br> | ||
| + | |||
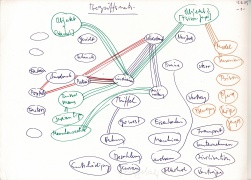
| + | == Der EXPO-Thesaurus == | ||
| + | </big> | ||
| + | Der speziell für die EXPO entwickelte Thesaurus, hier Einblicke in den Aufbau und die Funktionsweise, die allerdings nur sehr rudimentär sein können. | ||
| + | |||
| + | <gallery mode="packed-hover"> | ||
| + | Bild | ||
| + | </gallery><br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus animation #001<br> | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=gAPYjtBoxwg</youtube><br><br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus Animation #002<br> | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=9WiKmsOn898</youtube><br> | ||
| + | <br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus animation #009<br> | ||
| + | <youtube>https://www.youtube.com/watch?v=fMyZAle1xUY</youtube><br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus animation #220<br> | ||
| + | <youtube>https://www.youtube.com/watch?v=PwgDesPu1Og</youtube><br><br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus animation #226<br> | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=x0LtPb56WYI</youtube><br><br> | ||
| + | |||
| + | Schmitz-Esser Thesaurus animation #234<br> | ||
| + | |||
| + | <youtube>https://www.youtube.com/watch?v=32AYSNnGaNY&t=6s8</youtube><br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
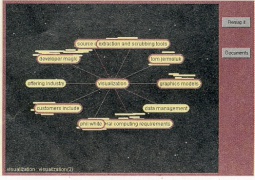
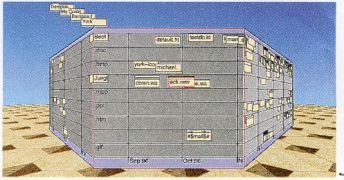
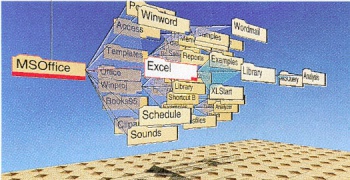
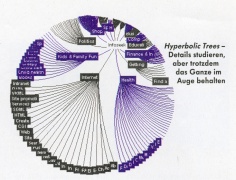
| + | === Wissensorganisation === | ||
| + | Modelle zur Wisensorganisation wurden vor dem Hintergrund riesiger Datenbanken weltweit entwickelt. Hier zur Veranschaulichung einige Visualisierungen:<br> | ||
| + | Verschachtelungen, Verzweigungen, Bündel und Netze | ||
| + | |||
| + | <gallery mode="packed-hover"> | ||
| + | CLUSTER1.JPG | ||
| + | CLUSTER2.JPG | ||
| + | CLUSTER3.JPG | ||
| + | CLUSTER4.JPG | ||
| + | CLUSTER5.JPG | ||
| + | </gallery> | ||
| + | |||
| + | === Wissenspräsentation === | ||
| + | Zur Wissenspräsentation und die Navigation durch Wissenslandschaften wurden verschiedene Ansätze in Pilotprojekten demonstriert - Beispiel Titus Leber (Wien) und Jeffry Shaw (ZKM Karlruhe) | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover"> | ||
| + | Wien Ringstrasse Navigation Titus Kopie.jpg|Titus Leber: Interaktive Erkundung einzelner Örtlichkeiten entlang der Ringstrasse in Wien | ||
| + | Jeffrey Shaw legible city.png |Jeffrey Shaw mit dem Rad durch die legible city | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
== EXPO2000. The Visitor Interface == | == EXPO2000. The Visitor Interface == | ||
| Line 381: | Line 493: | ||
| − | + | Siehe allgemein zur EXPO2000: | |
| + | -> https://de.wikipedia.org/wiki/Expo_2000 | ||
Links zu den Projekten: | Links zu den Projekten: | ||
<br> | <br> | ||
-> [[European MuseumsNetwork EMN]]; -> [[Die Elektronische Kunst- und Wunderkammer]]; -> [[Bilderbrücken]]; -> [[Hauptseite]]; -> [[Mind Spheres]] -> [[Art Network]] | -> [[European MuseumsNetwork EMN]]; -> [[Die Elektronische Kunst- und Wunderkammer]]; -> [[Bilderbrücken]]; -> [[Hauptseite]]; -> [[Mind Spheres]] -> [[Art Network]] | ||
Latest revision as of 13:37, 18 September 2020
EXPO2000 Weltausstellung Hannover
Die Expo 2000 war die erste beim Bureau International des Expositions registrierte Weltausstellung in Deutschland. Sie stand unter dem Motto „Mensch, Natur und Technik – Eine neue Welt entsteht“ und hatte etwa 18 Millionen Besucher. Die Ausstellung fand vom 1. Juni 2000 bis zum 31. Oktober 2000 auf einer Fläche von 160 Hektar auf dem Messegelände und einem benachbarten Freigelände am Kronsberg in Hannover statt.
Achim Lipp war Projektleiter für Besucherinformation und Publikationen.
Nach Differenzen mit dem Hauptsponsor Siemens Nixdorf und der kaufmännischen Geschäftsleitung verließ er vorzeitig im Sommer 1999 die EXPO.
Seinen Abschiedsgruß betitelte er "Eine Vision geht von Bord. Und mit ihr Achim Lipp".
Contents
- 1 Welcome to EXPO ´97 CD-ROM
- 2 Das Team um Achim Lipp
- 3 Eine Vision geht von Bord
- 4 EXPO Info Sphären
- 5 EXPO Infolandschaft
- 6 Über das Verknüpfen
- 7 Keywords weiter entwickeln
- 8 Das EXPO INFO TOOL
- 9 Assoziative Navigation
- 10 EXPO2000. Mind Spheres
- 11 Der EXPO-Thesaurus
- 12 EXPO2000. The Visitor Interface
Welcome to EXPO ´97 CD-ROM
An alle interessierten Nationen der Welt wurde diese CD-ROM als Einladung und Begrüßung verschickt. Nach der Konzeption von Achim Lipp hat der Film- und Medienautor Dr.Titus Leber die Ausarbeitung und Gestaltung übernommen. Die technische Umsetzung wurde von Bertelsmann eps gemeistert. ===
Das Team um Achim Lipp
Das Team der Berater um Achim Lipp war international besetzt: Museumsleute, Softwareexperten, Künstler, Sprachwissenschaftler, Museumspädagogen, Journalisten, Informatiker, Filmemacher
Präsentation der Referenzobjekte: Die "Goldene Sphäre" und die "Zergliederte Goldene Sphäre" von Lowry. "Der Morgen" von P.O. Runge aus der Hamburger Kunsthalle. Eine beispielhafte barocke Kunst-Kammer. Stolz der wichtige Zwischenreport der Arbeitsgruppe.
Eine Vision geht von Bord
Eine Vision geht von Bord und mit ihr Achim Lipp.
Bild und Text
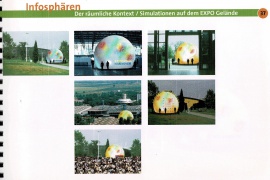
EXPO Info Sphären
Die Knotenpunkte der übergreifenden Informationsstruktur des Besucherinformationssystems waren die Info-Sphären
- wurden leider nie gebaut...
Blick ins Innenleben der Sphären
Memosphere als Individualmedium
Die futuristische Vorstellung der Memosphere als Individualmedium wird erst Jahre später technisch umgesetzt und feiert zum Beispiel als iPhone von apple weltweit Triumphe.
Bilder
EXPO Infolandschaft
Über das Verknüpfen
Keywords weiter entwickeln
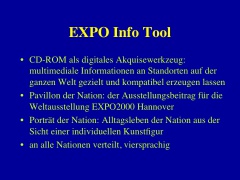
Das EXPO INFO TOOL
Zum kontrollierten Einsammeln von Informationen in Wort und Bild zu den Beiträgen der Nationen wurde diese animierende CD_ROM an alle teilnehmenden Nationen verteilt.
EXPO2000 Besucherinformationssystem. Zwischenstand 1998
Für die Weltausstellung EXPO2000 in Hannover wurde ein besonderes Modell entwickelt, um eine spielerische Bewegung durch den Kosmos der Themen und Begriffe zu ermöglichen. Grundlage war ein spezieller Thesaurus.
EXPO2000. Mind Spheres
Der EXPO-Thesaurus
Der speziell für die EXPO entwickelte Thesaurus, hier Einblicke in den Aufbau und die Funktionsweise, die allerdings nur sehr rudimentär sein können.
- Bild
Schmitz-Esser Thesaurus animation #001
Schmitz-Esser Thesaurus Animation #002
Schmitz-Esser Thesaurus animation #009
Schmitz-Esser Thesaurus animation #220
Schmitz-Esser Thesaurus animation #226
Schmitz-Esser Thesaurus animation #234
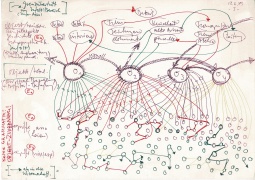
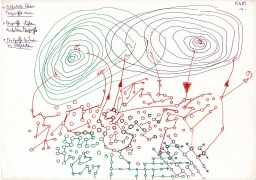
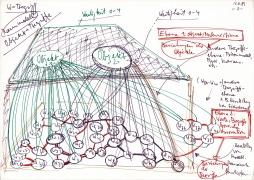
Wissensorganisation
Modelle zur Wisensorganisation wurden vor dem Hintergrund riesiger Datenbanken weltweit entwickelt. Hier zur Veranschaulichung einige Visualisierungen:
Verschachtelungen, Verzweigungen, Bündel und Netze
Wissenspräsentation
Zur Wissenspräsentation und die Navigation durch Wissenslandschaften wurden verschiedene Ansätze in Pilotprojekten demonstriert - Beispiel Titus Leber (Wien) und Jeffry Shaw (ZKM Karlruhe)
EXPO2000. The Visitor Interface
Lowry Burgess and Winfried Schmitz-Esser with the assistance of Jason Yates
GENERAL INTRODUCTION:
This document assumes familiarity with the Visual Interface I document. It is a further specification of the functions of the Visitor Interface.
It approaches more closely the production of actual interface screens.
It also explains more specifically what the user will see and
experience.
At the beginning of this level of specification, it needs to be stated
emphatically that the users~ touch contact with the screen is very
different in quality than normal touch screen interaction.
The overarching touch effects are those of feeling as though the user is
reaching into the world of the interface. The user ~reaches~ into the
Visitor Interface through the screen into a world that responds to their
touch as in the real world. Thus enhancing our central concept of
transparency between the real world and the ~world~ of the Visitor
Interface.
All INFO-Objects and Information Extension Ring and Real World Extension
Bar functions behave as objects in a real world with which the user has
actual contact.
These relationships can be described as gravity, friction, impedance,
and momentum.
Ascribing these kinetic characteristics in an overall naturalistic space
and light will profoundly change both the quality and lucidity of all
interactions with the whole system.
The general principles at every level are those of constancy, redundancy
and predictability.
This aids readability and interactivity.
This creates clear, navigational control.
These same relationships apply to all sounds in the Visitor Interface.
They move, echo, disappear in the same ways as sounds do in the real world.
For each level in the Visitor Interface selection there is an intrinsic
or implied geometric structure that underlies and differentiates the
appearance of objects in the Interface space. (i.e. 3, 5 or 7) and also
the number of moves or choices in time.
This applies either formally or informally to the number of information
objects on the screen (not including the Information Extension Ring or
the Real World Extension Bar). For example, when a user is at the
orientation level, they would in general see no more than three
INFO-Objects at any time.
As a user enters the more complex levels of the system; i.e.,
information or knowledge levels, the underlying screen configuration
becomes accordingly more complex and likewise extended in moves or
choices in time. This also means that at each level there is the is a
similar rule about reaching a destination or number of touches to the
screen. ( 3, 5, or 7). While we can imagine exceptions, we feel that
these ~rules~ should be constantly in mind.
This intrinsic geometry is directly related to the amount of time
available to each user at each level.
All appearances of INFO-Objects on the screens are smooth and soft -
transitions are never abrupt.
To reiterate, the overarching presence of the spherical
lens/crystal/eye concept of the Visitor Interface dominates all screen
characteristics.
To further elaborate, the spheres functions such as vertical and
horizontal rotation, as stated and shown previously, also contains the
possibility, where appropriate, of containing other spheres within
itself. Each internal sphere contains a world coherent within itself
related to the particular INFO-Object in the middle of the screen.
This concept gives coherence to the reference field surrounding any
INFO-Object and helps with the overall concept of unpacking or packing
information.
All transformations of the spherical interface and its
Accompanying world are governed by transformative
metaphors like flowering, spiraling, twisting, unfolding, turning
inside-out, or bubbling.
The appearance of actual INFO-Objects with their
functionalities is determined by the position of the INFO object
on the screen.
When an INFO-Object is dragged or moved, its
relationship to its net (vectors) becomes momentarily
visible.
This connective potential fades to permit
less visual distraction on the screen
surface. (The user is always reminded that there are related INFO objects nearby.)
For a selected INFO-Object, a zoom function will
accompany it. It will allow movement toward or
away from any INFO object, thereby permitting
it to be seen in its larger net/context or to be
seen close up for specific detailed information.
The zoom is indicated by a spectrum of
color, i.e., a spectral halo around and
above the INFO object.
Moving left will zoom out to a larger
or more general view.
Moving right will zoom in to a smaller
or more specific view.
The zoom function also determines the
availability of the INFORMATION
EXTENSION RING ('IER').
For example, when the user is
far from the INFO-Object the
Extension Ring disappears.
Conversely, as user gets closer
to the information object, the
user obtains more information
extensions.
SCREEN TOUCH PROTOCOLS:
Dragging is the constant or continuous touch of the finger on the screen.
INFO-Objects may be dragged in any direction.
After the user takes his finger off (called "Mouse-Up")
the object remains static.
If the INFO-Object is dragged to the middle of the
screen and released, it may open, if that opening
function is present.
To open an INFO-Object you touch it and
release it, without moving it.
Zooming is the ability to move in on or away from any particular
INFO-Object. It is the Z function in the Visitor Interface. (The
sphere contains the X and Y functions.)
For zooming, the user needs to touch the zoom
spectrum and drag (dragging right zooms in and
dragging left zooms out).
After touching and/or dragging the INFO-Object
indicates further interaction by glowing or humming.
There is a multiple selection function with which a
user may select a group of INFO-Objects.
This function would appear and be
available only in the knowledge level
and even then would only appear
when appropriate.
The zoom function provides the unpacking or packing dimension to INFO-Objects.
Zooming in provides the visitor with the power see and hear other functions and information surrounding an INFO-Object.
Zooming out allows the visitor to see and hear the larger context surrounding the INFO-Object.
The combinations of zooming, rotating, dragging constantly give the
visitor a sense of context, reference and vectoring in the ~real world~
of the Visitor Interface.
THE REAL WORLD EXTENSION BAR ("RWEB")
All RWEB functions which require processing in time, indicate that processing by flashing, glowing or clocking. This shows
that some process is happening (i.e., printing or retrieving).
All RWEB functions are object like, not simple function buttons.
All RWEB functions are part of a coherent, graphical
and sonic world consistent with the aesthetic of the
overall screen space (i.e., objects in natural space
and light). No normal buttons, no typical or
mundane graphical indicators will be used.
These functions need to be archetypically defined like objects on a table in a still-life world, coherently and smoothly related to the Information Extension Ring and the Spherical Interface worlds.
Everything is coherent in one space, light, sense of movement in time
and sound in space. (Sounds move away or nearer, they change their
texture and complexity in space.)
Nothing is unidimensional or flat in appearance or effect.
THE INFORMATION EXTENSION RING (the "IER")
The IER is a ring of functions potentially surrounding any INFO-Object
from the larger spherical interface to a small nutshell. It becomes
visible when an INFO-Object is approached or opened. It displays only
those functions that are permanent to the specific selected
INFO-Object. All functions do not apply to every INFO-Object.
Therefore, only those functions which are relevant and active appear.
The IER is not a flat graphical ring but rather a set of orbits with
planets surrounding the gravitational importance of a selected
INFO-Object. The IER, itself, is attractive, thereby calling for
interaction.
In general, options in the IER occupy consistent positions.
For example, the pavilion option is always to
the right.
The category topics, (i.e., thematic topics) occupy, at
whatever level detail, the bottom and most obvious
position on the screen.
Events, i.e., would be flagged and appear at the top
of the screen.
There is only one IER at any time, no matter if multiple objects are
concurrently open. If the user is static for any fixed period of time,
the various functions of the IER then call to the user by pulsing,
glowing or vibrating.
CONCLUSION
Everything in the Visitor Interface World must be easy to use, self
teaching, transparent, practical, real world and absolutely beautiful.
These functions should make user want to interact with them more and
more. They should be playful and subtle, always pointing at other
potentials. All elements of the Visitor Interface world must be
coherent -- all are interacting in a unified interconnected reality.
All aspects of the Visitor Interface are resonant with each other.
There are two main types of users one having a desire and the other who
does not.
The desiring user wants something--a place, an event, a theme or idea.
(superficial or in-depth)
The non-desiring user will ~play~ with the Visitor Interface to see its
potentials. They are attracted by the allure of the space and the
quality of system, curious where and to what it will lead them.
Both users are similar in that they find their way intuitively and
easily to their desire whether they are aware of it or not.
This inherent pull or gravitational power is the heart of the USER
SYSTEM. It is the power to pull people and events, things and
information together around the individual need or desire in actual
space/time.
Siehe allgemein zur EXPO2000: -> https://de.wikipedia.org/wiki/Expo_2000
Links zu den Projekten:
-> European MuseumsNetwork EMN; -> Die Elektronische Kunst- und Wunderkammer; -> Bilderbrücken; -> Hauptseite; -> Mind Spheres -> Art Network